Heute geht es ausnahmsweise mal nicht um Fotografie, sondern um Photoshop. Denn Photoshop ist nicht nur für viele Fotografen ein essenzielles Werkzeug, sondern auch für viele Gestalter und Illustratoren. Eine Gestaltungsdisziplin, die in den letzten Jahren vor allem durch Pinterest und Instagram wahnsinnig schnell wächst, ist das Brush-Lettering. Brush-Lettering ist Kalligrafie – also „Schönschrift“ – mit einem Pinsel.
Da die analogen Werkzeuge von den meisten Letterern immer noch den digitalen vorgezogen werden, muss das Ergebnis irgendwann eingescannt und bearbeitet werden. Zumindest, wenn man es online zeigen möchte. Und genau darum geht in diesem Tutorial.
1. Scannen
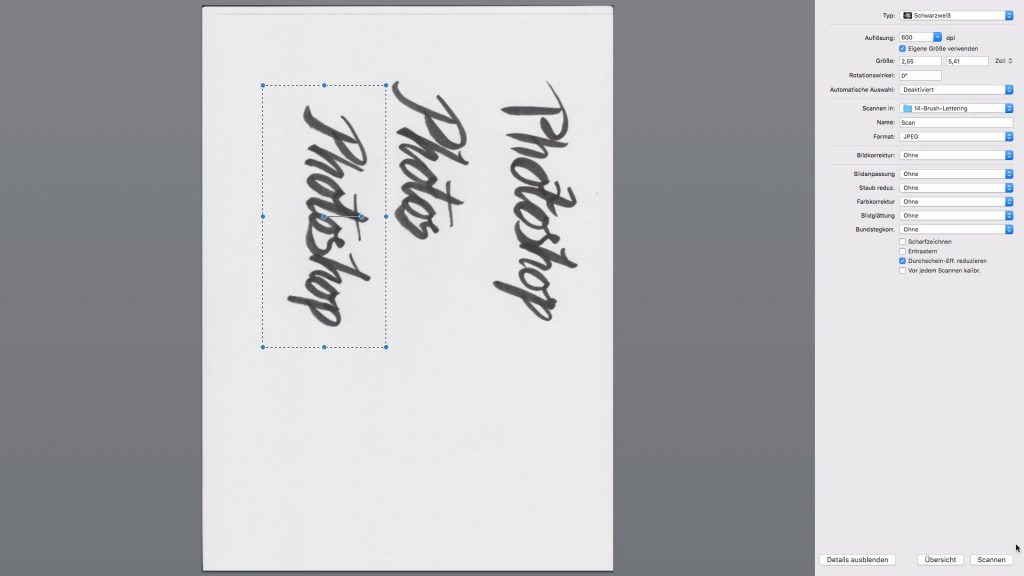
Um es in Photoshop bearbeiten zu können muss das gezeichnete Werk als erstes eingescannt werden. Ich nutze dafür den Flachbettscanner meines Multifunktionsgerätes und den Standard Mac OS-Treiber. Die Bezeichnungen können leicht von deinem Scanner abweichen, da musst du gucken, was dir richtig erscheint.
Folgende Einstellungen sind dort wichtig:
- Typ: Hier sollte man entweder Schwarzweiß oder Farbe nehmen, nicht Strichgrafik oder Text. Bei letzteren sieht das Ergebnis später aus wie ein Fax. Dann hat man zwar reine Schwarz- und Weißtöne aber viele Details gehen verloren. Die Bearbeitung machen wir lieber manuell in Photoshop.
- Auflösung: Die höchstmögliche. Bei mir sind das 600 dpi.
- Dateiformat: Tiff für höchste Qualität oder Jpeg wenn das Bild nicht gedruckt sondern nur online veröffentlicht werden soll

Falls Du keinen Scanner hast, nimm einfach eine Kamera. Achte nur darauf, dass das Bild so wenig verzerrt wie möglich ist. Am besten gelingt das oft mit der Normalbrennweite (bei Vollformat 50mm) oder mit einem Makro-Objektiv. Alternativ kannst du auch eine Scan-App für dein Handy benutzen, die bringen oft eine Entzerrung mit. Achte auch hier darauf ein Schwarzweiß- oder Farbbild aufzunehmen, damit die Details erhalten bleiben.
2. Bearbeitung des Scans in Photoshop
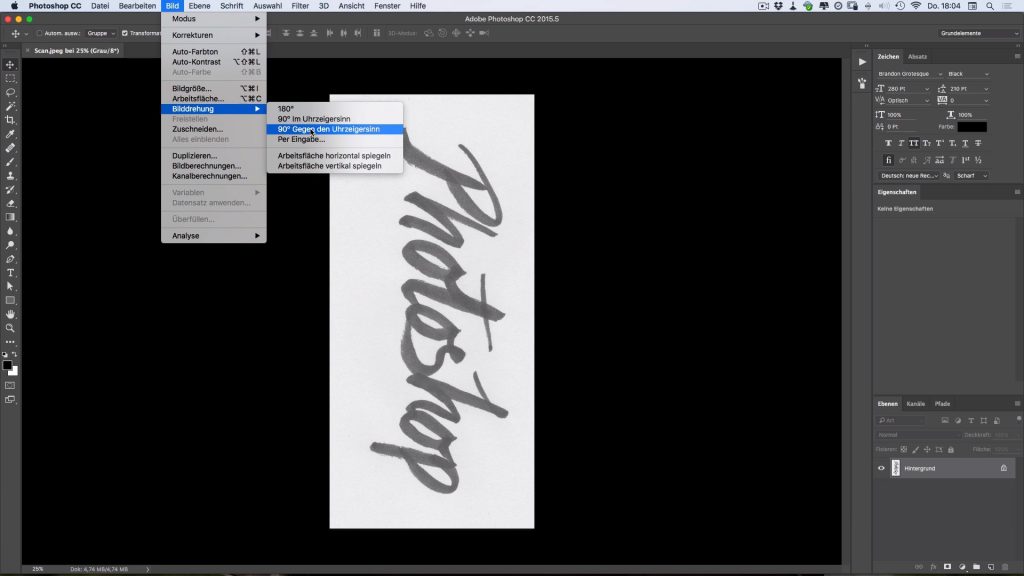
Nun öffnen wir das Bild in Photoshop. Falls es beim Scan verdreht aufgenommen wurde, kannst du über Bild > Bilddrehung > 90° mit/gegen den Uhrzeigersinn drehen das Bild in die richtige Richtung drehen.

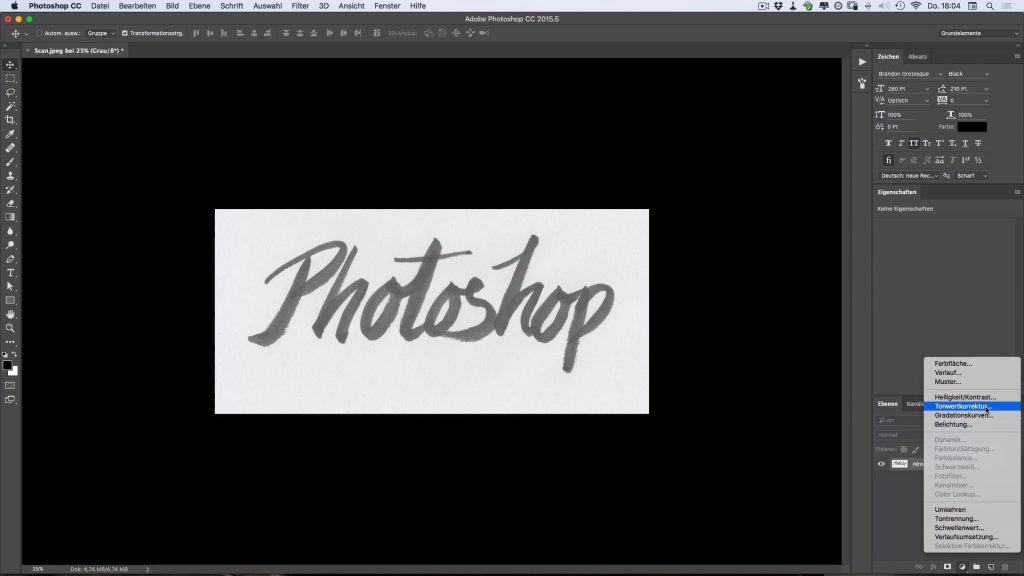
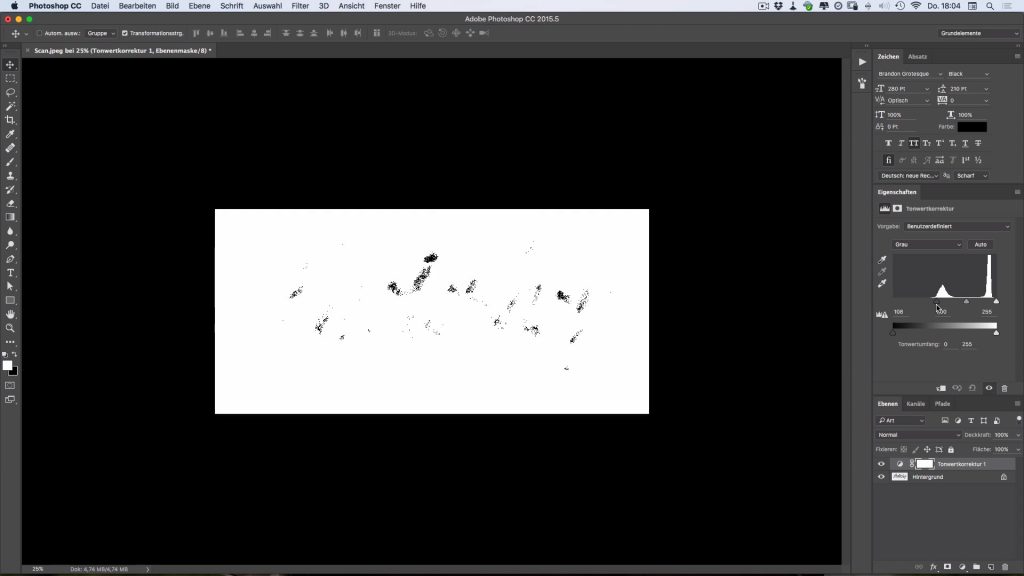
Tonwertkorrektur
Als nächstes nehmen wir eine Tonwertkorrektur vor. Das geht am besten über eine Einstellungsebene. Die erstellst du, in dem du rechts unten in der Ebenenleiste auf das Symbol mit den beiden YingYang-Halbkreisen klickst und im Menü dann die Tonwertkorrektur auswählst.

Mit der Tonwertkorrektur können wir den Kontrast des Bildes anpassen. Das heißt die schwarzen Teile im Bild werden richtig schwarz und nicht grau, und die weißen Teile im Bild werden richtig weiß. Die Tonwertkorrektur hat eine hilfreiche Funktion eingebaut, mit der man leichter das richtige Maß findet. Dazu hälst du die Alt-Taste gedrückt und ziehst den oberen dunklen dreieckigen Regler soweit nach rechts, bis die ersten schwarzen Pixel auftauchen. Im Histogramm darüber ist an dieser Stelle meist ein Berg. Wenn du die Alt-Taste und die Maus loslässt, kannst du das Ergebnis erkennen.

Achte darauf, dass nicht der komplette Schriftzug durchgängig schwarz ist, die Struktur der Pinselstriche soll noch ein wenig erhalten bleiben.
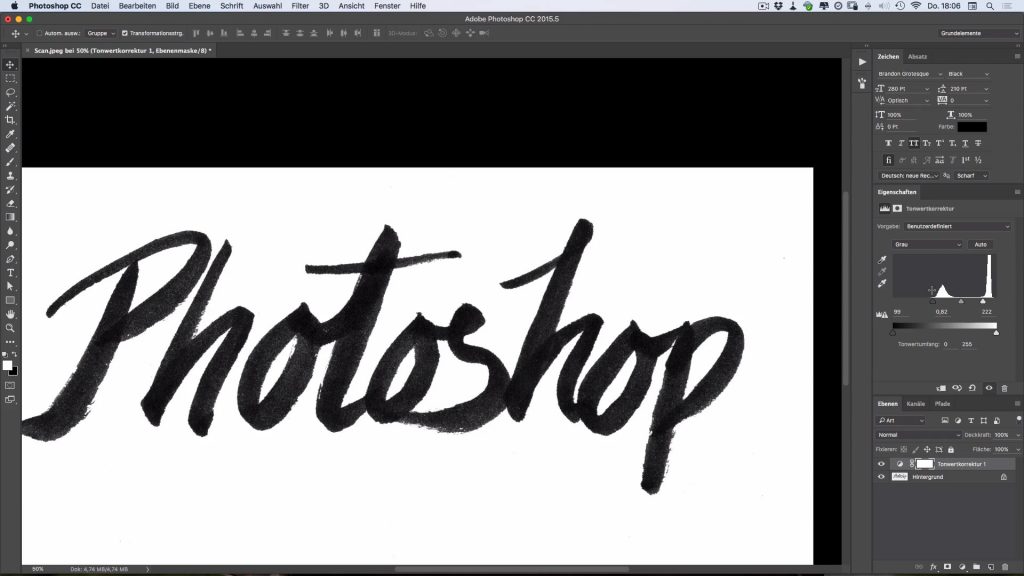
Nun machen wir das gleiche nochmal mit den Lichtern oder dem Weißpunkt. Dafür zieht man bei gedrückter Alt-Taste den rechten dreieckigen Regler nach links, bis die Papierstruktur weitgehend verschwunden ist. Auch hier gilt: Nur so weit, dass noch alle Details erhalten bleiben.


Mit dem mittleren Regler der Tonwertkorrektur können wir dann die Helligkeit noch nach Geschmack anpassen. Je weiter rechts man den Regler zieht, desto dunkler wird der Schriftzug. Auch hier muss man einen Kompromiss aus sattem Schwarz und Detailreichtum der Lettern finden.

Freistellen mit Farbauswahl
Nun müssen wir den Schriftzug noch freistellen, um ihn auf einem Bild platzieren zu können oder die Farbe anzupassen. Vorher reduzieren wir die beiden Ebenen aber noch auf eine neue Ebene. Das geht mit der Tastenkombination CMD/Strg+Alt+Shift+E.
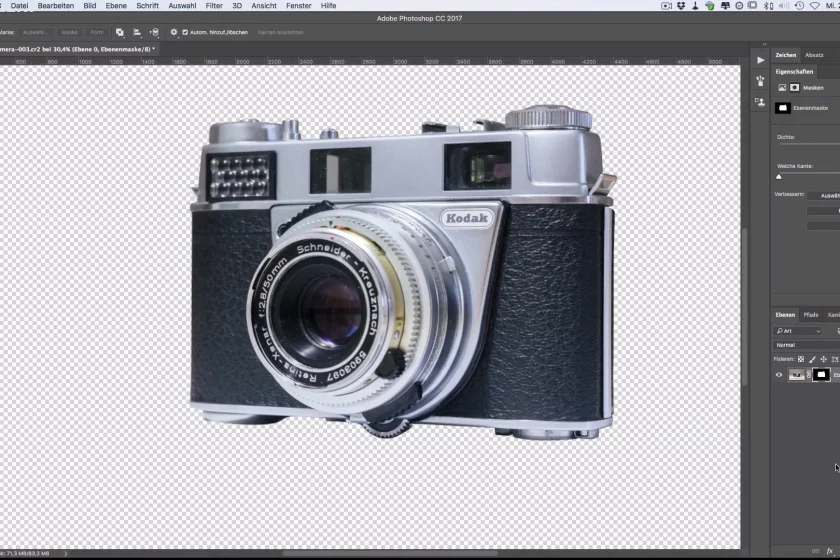
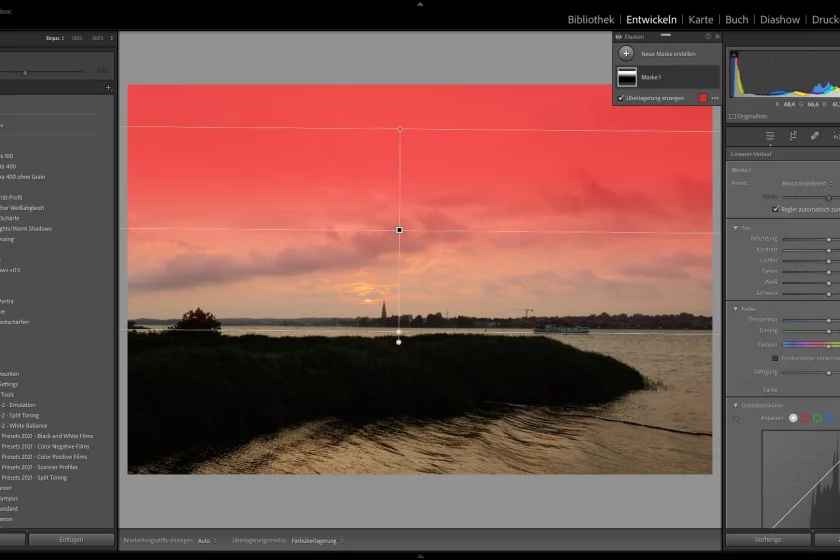
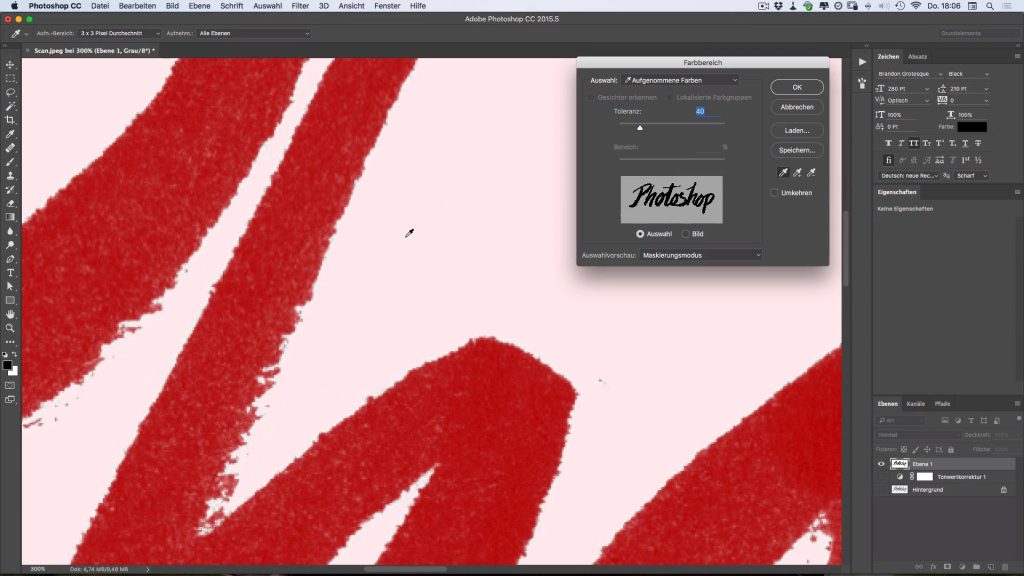
Für das Freistellen hat Photoshop ein tolles Feature, die Farbauswahl, das in diesem Fall besonders gut funktioniert. Man findet sie unter Auswahl > Farbbereich…

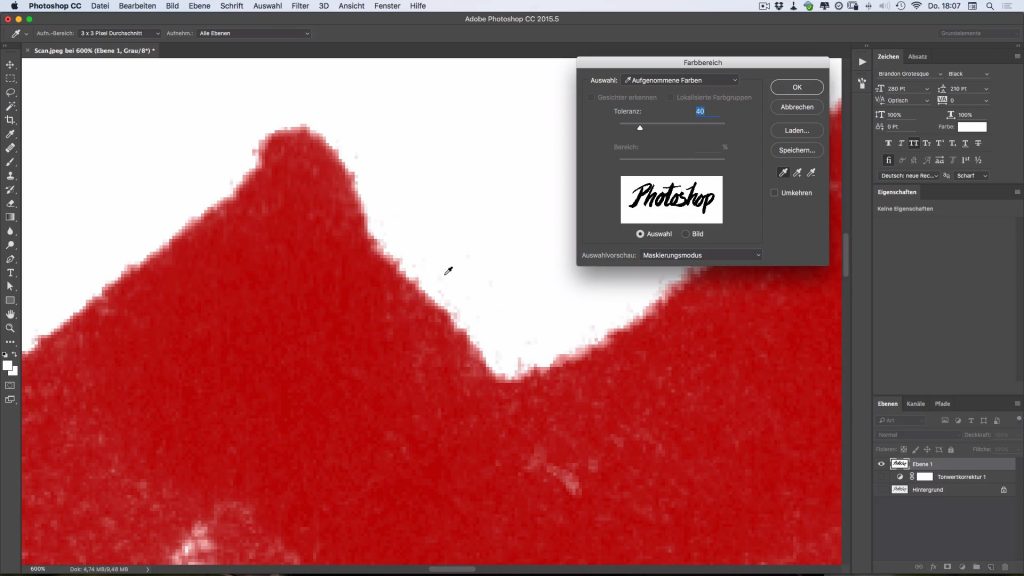
Im sich dann öffnenden Dialog klickt man mit der Pipette dann auf den weißen Hintergrund, und anschließend mit gedrückter Shift-Taste noch auf einige vom Hintergrund übrig gebliebene hellgraue Pixel am Rand der Schrift. Wenn man dann auf Ok klickt hat man eine wunderbare Auswahl erstellt.

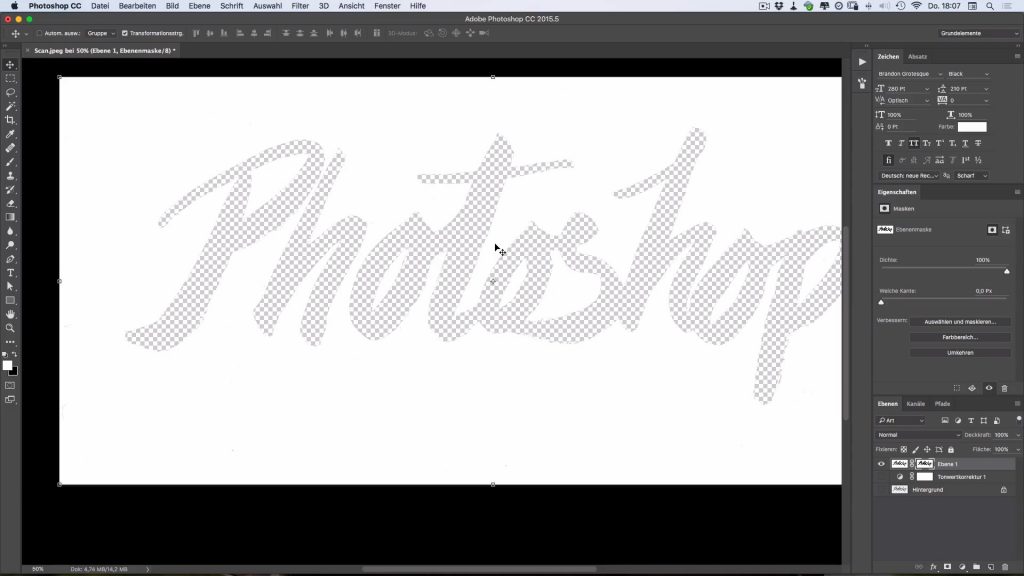
Um den Schriftzug herum sollte dann eine blinkende gestrichelte Linie sein, das ist die Auswahl. Nun klickt man auf den Masken-Button (das Rechteck mit dem Kreis in der Mitte) unten in der Ebenen-Palette.

Dadurch wird eine Maske erstellt. Wenn du mehr zu Masken erfahren willst, schau doch mal dieses Video von mir an, da erkläre ich Masken noch ein wenig ausführlicher.
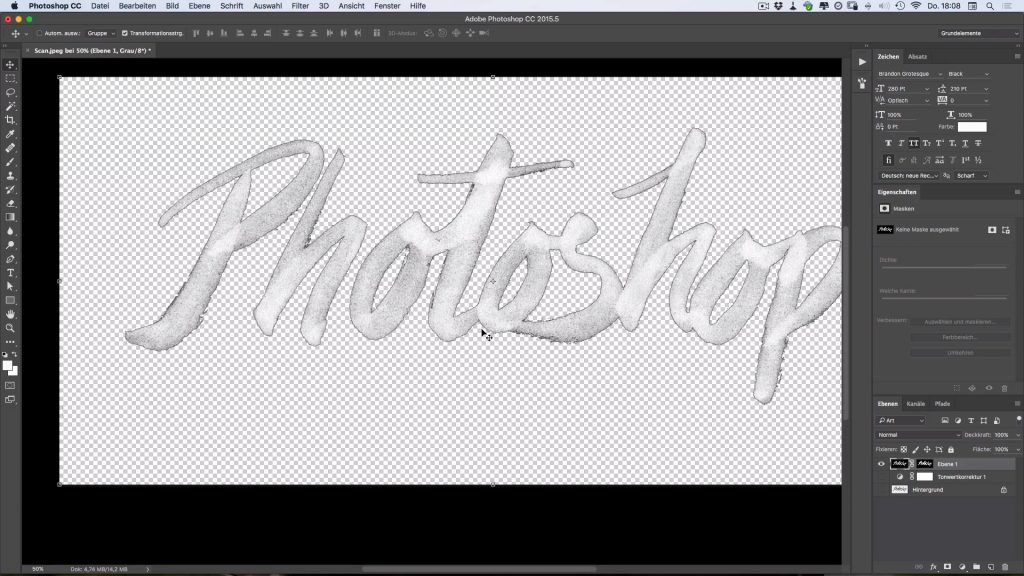
Nun gibt es aber das Problem, dass der Schriftzug transparent und der Hintergrund sichtbar geblieben ist. Wir wollen das aber genau anders herum. Zum Glück lässt sich das ziemlich leicht beheben. Und zwar indem man die Maske invertiert. Dafür wählt man die Maske in der Ebenenpalette aus, sodass ein kleiner Rahmen drumherum ist. Wenn du die Maske gerade erstellt hast, ist das automatisch so. Dann benutzt man die Tastenkombination ⌘/Strg + I (großes i) und schon ist die Maske invertiert.
Farbe verändern
Als letzten Schritt der Bearbeitung kann man nun noch die Farbe verändern. Um weiße Schrift zu erhalten, invertieren wir nun nicht wie gerade die Maske, sondern das Bild. Dafür klicken wir in der Ebenenpalette auf das Bild der Textebene, links neben der Maske. Auch dieses Bild erhält dann einen Rahmen. Auch für diese Investierung benutzt man die Tastenkombination ⌘/Strg + I.

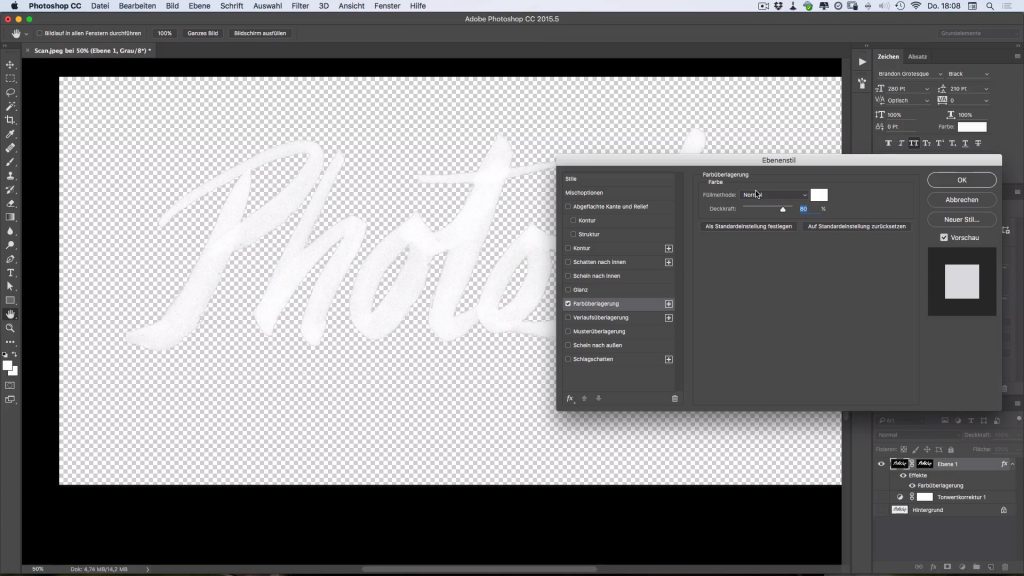
Danach sieht die Schrift ziemlich dreckig und nicht schön weiß aus. Das ändern wir jetzt mit einem Ebeneneffekt. Dafür klickt man unten in der Ebenenpalette auf fx und dann auf Farbüberlagerung.
Dort kann man dann die gewünschte Farbe auswählen. Die Füllmethode solltest du auf „normal“ stellen, damit die Farbe den Schriftzug komplett überdeckt. Um dann die Struktur der Pinselstriche wieder zurückzuholen, kannst du die Deckkraft der Farbe ein wenig reduzieren. Ich habe hier reines Weiß als Farbe benutzt und die Deckkraft auf 80% reduziert.

Schrift auf Bild platzieren
Wer möchte, kann nun noch den Schriftzug auf einem Bild platzieren. Dazu öffnet man das Bild mit Photoshop. Ich habe hier eins von Pixabay benutzt. Dann wechselt man zurück in den Tab mit dem Schriftzug. Um keine Qualität beim Vergrößern und Verkleinern zu verlieren, sollte man die Ebene mit dem Schriftzug zunächst in ein Smart-Objekt verwandeln. Das geht mit einem Rechtsklick auf die Ebene und dort gibt es die Option In Smartobjekt konvertieren. Dann zieht man die Ebene aus dem Ansichtsfenster in die Bilddatei. Dort kann man die Größe noch anpassen.
Das Endergebnis sieht dann so aus:
Wer Pinsel besser als ich beherrscht ist hier natürlich deutlich im Vorteil 😉
Jetzt hast du Lust auf Brushlettering?
Super! Das macht echt Spaß! Auf meiner Pinterest-Seite habe ich ein wenig Inspiration gesammelt. Und hier findest du noch ein paar Links* zu Produkten, die Dir dabei helfen könnten:

Das Buch Brush Lettering Und Watercolor von Katja Haas hilft beim Einstieg ins Brush-Lettering
» Bei amazon bestellen*
Diese Pinselstifte kann man mit Wassermalfarbe aus dem Tuschkasten oder mit Tinte befüllen. Das ist eine der günstigsten und nachhaltigsten Varianten neben Tuschkasten und Pinsel.